Strapi 中的 插件 可帮助您向现有的核心内置功能集添加其他功能。它们可用于扩展 API、自定义管理面板等。在许多情况下,您希望您的插件存储数据以供以后检索,并访问这些数据。
要使用 Strapi 插件存储数据,请使用插件内容类型。插件内容类型的工作方式与其他 内容类型 完全相同。一旦 创建 内容类型,您就可以开始 与数据交互。
为您的插件创建内容类型
要使用 CLI 生成器创建内容类型,请在终端中运行以下命令:
yarn strapi generate content-type
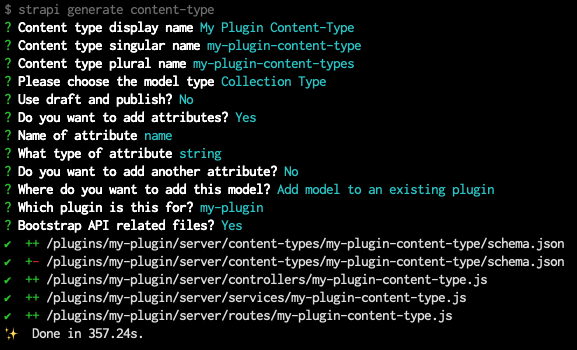
生成器 CLI 是交互式的,会询问一些有关内容类型及其将包含的属性的问题。回答第一个问题,然后对于“您想将此模型添加到哪里?”问题,选择“将模型添加到现有插件”选项,并在询问时输入相关插件的名称。

strapi generate content-typeCLI 生成器用于为插件创建基本内容类型。
CLI 将生成使用插件所需的一些代码,其中包括以下内容:
您可能希望完全使用 CLI 生成器或直接创建和编辑 schema.json 文件来创建内容类型的整个结构。我们建议您首先使用 CLI 生成器创建一个简单的内容类型,然后利用管理面板中的 Content-Type Builder 来编辑您的内容类型。
如果您的内容类型在管理面板中不可见,您可能需要在内容类型架构的“pluginOptions”对象中将“content-manager.visible”和“content-type-builder.visible”参数设置为“true”:
使插件内容类型在管理面板中可见:
示例“schema.json”文件中的以下突出显示行显示了如何使插件内容类型对内容类型构建器和内容管理器可见:
{
"kind": "collectionType",
"collectionName": "my_plugin_content_types",
"info": {
"singularName": "my-plugin-content-type",
"pluralName": "my-plugin-content-types",
"displayName": "My Plugin Content-Type"
},
"options": {
"draftAndPublish": false,
"comment": ""
},
"pluginOptions": {
"content-manager": {
"visible": true
},
"content-type-builder": {
"visible": true
}
},
"attributes": {
"name": {
"type": "string"
}
}
}
确保插件内容类型已导入
CLI 生成器可能未导入插件的所有相关内容类型文件,因此您可能需要在strapi generate content-typeCLI 命令运行完成后进行以下调整:
- 在
/server/index.js文件中,导入内容类型:
'use strict'
const register = require('./register')
const bootstrap = require('./bootstrap')
const destroy = require('./destroy')
const config = require('./config')
const contentTypes = require('./content-types')
const controllers = require('./controllers')
const routes = require('./routes')
const middlewares = require('./middlewares')
const policies = require('./policies')
const services = require('./services')
module.exports = {
register,
bootstrap,
destroy,
config,
controllers,
routes,
services,
contentTypes,
policies,
middlewares,
}
- 在
/server/content-types/index.js文件中,导入 content-type 文件夹:
'use strict'
module.exports = {
// 在以下行中,将 my-plugin-content-type
// 替换为您的内容类型的实际名称和文件夹路径
'my-plugin-content-type': require('./my-plugin-content-type'),
}
- 确保
/server/content-types/[your-content-type-name]文件夹不仅包含 CLI 生成的schema.json文件,还包含使用以下代码导出内容类型的index.js文件:
'use strict'
const schema = require('./schema')
module.exports = {
schema,
}
与插件中的数据交互
为插件创建内容类型后,您可以创建、读取、更新和删除数据。
插件只能与 /server 文件夹中的数据交互。如果您需要从管理面板更新数据,请参阅 传递数据指南。
要创建、读取、更新和删除数据,您可以使用 实体服务 API 或 查询引擎 API。虽然建议使用实体服务 API,尤其是当您需要访问组件或动态区域时,但如果您需要不受限制地访问底层数据库,查询引擎 API 非常有用。
在实体服务和查询引擎 API 查询中,使用 plugin::your-plugin-slug.the-plugin-content-type-name 语法作为内容类型标识符。
示例:
以下是如何查找为名为 my-plugin 的插件创建的 my-plugin-content-type 集合类型的所有条目:
// 使用实体服务 API
let data = await strapi.entityService.findMany('plugin::my-plugin.my-plugin-content-type')
// 使用查询引擎 API
let data = await strapi.db.query('plugin::my-plugin.my-plugin-content-type').findMany()
您可以通过strapi对象访问数据库,该对象可以在middlewares、policies、controllers、services中找到,也可以从register、boostrap、destroy生命周期函数中找到。