管理面板是一个基于 React 的单页应用程序。它封装了 Strapi 应用程序的所有已安装插件。它的某些方面可以 自定义,插件也可以 扩展 它。
要在开发过程中使用热重载启动您的 strapi 实例,请运行以下命令:
cd my-app # cd 进入 Strapi 应用程序项目的根目录
strapi evolve --watch-admin
自定义选项
自定义管理面板有助于更好地反映您的品牌标识或修改某些默认的 Strapi 行为:
- 可以通过服务器配置修改 访问 URL、主机和端口。
- 配置对象 允许替换徽标和图标、定义语言环境和扩展翻译、扩展主题以及禁用某些 Strapi 默认行为,如显示视频教程或有关新 Strapi 版本的通知。
- 所见即所得编辑器 可以替换或自定义。
- 应使用用户和权限插件自定义 电子邮件模板。
访问 URL
默认情况下,管理面板通过 http://localhost:1337/admin 公开。出于安全原因,可以更新此路径。
示例:
要使管理面板可从 http://localhost:1337/dashboard 访问,请在 服务器配置 文件中使用它:
// ./config/server.js
module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
})
// ./config/admin.js
module.exports = ({ env }) => ({
url: '/dashboard',
})
有关更多高级设置,请参阅管理面板配置文档。
主机和端口
从 4.15.1 开始,此功能已弃用。strapi 服务器现在支持在开发模式下实时更新管理面板。
默认情况下,前端开发服务器在 localhost:8000 上运行,但可以修改:
// ./config/server.js
module.exports = ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
})
// ./config/admin.js
module.exports = ({ env }) => ({
host: 'my-host', // 仅与 `strapi evolve --watch-admin` 命令一起使用
port: 3000, // 仅与 `strapi evolve --watch-admin` 命令一起使用
})
Configuration options
在配置任何管理面板自定义选项之前,请确保:
- 将默认的
app.example.js文件重命名为app.js, - 并在
./src/admin/中创建一个新的extensions文件夹。Strapi 项目默认已在./src/中包含另一个extensions文件夹,但它仅适用于插件扩展(请参阅 插件扩展)。
在 ./src/admin/app.js 中找到的 config 对象存储管理面板配置。
config 对象使用的任何文件(例如自定义徽标)都应放置在 ./src/admin/extensions/ 文件夹中并导入到 ./src/admin/app.js 中。
config 对象接受以下参数:
| 参数 | 类型 | 描述 |
|---|---|---|
auth | 对象 | 接受 logo 键以替换登录屏幕上的默认 Strapi logo |
head | 对象 | 接受 favicon 键以替换默认 Strapi favicon |
locales | 字符串数组 | 定义可用的语言环境,参见更新语言环境 |
translations | 对象 | 扩展翻译 |
menu | 对象 | 接受 logo 键以更改主导航中的logo |
theme.light 和 theme.dark | 对象 | 覆盖主题属性 以适应明暗模式 |
tutorials | 布尔值 | 切换显示视频教程 |
notifications | 对象 | 接受 releases 键(布尔值)来切换显示有关新版本的通知 |
管理面板自定义配置的示例
import AuthLogo from './extensions/my-logo.png'
import MenuLogo from './extensions/logo.png'
import favicon from './extensions/favicon.png'
export default {
config: {
// 替换 auth(登录)视图中的 Strapi 徽标
auth: {
logo: AuthLogo,
},
// 替换网站图标
head: {
favicon,
},
// 添加除“en”之外的新语言环境
locales: ['fr', 'de'],
// 替换主导航中的 Strapi 徽标
menu: {
logo: MenuLogo,
},
// 覆盖或扩展主题
theme: {
// 覆盖浅色主题属性
light: {
colors: {
primary100: '#f6ecfc',
primary200: '#e0c1f4',
primary500: '#ac73e6',
primary600: '#9736e8',
primary700: '#8312d1',
danger700: '#b72b1a',
},
},
// 覆盖深色主题属性
dark: {
// ...
},
},
// 扩展翻译
translations: {
fr: {
'Auth.form.email.label': 'test',
'Users': 'Utilisateurs',
'City': 'CITY (FRENCH)',
// 自定义内容管理器表的标签。
'Id': 'ID french',
},
},
// 禁用视频教程
tutorials: false,
// 禁用有关新 Strapi 版本的通知
notifications: { releases: false },
},
bootstrap() {},
}
Locales
要更新管理面板中可用语言环境列表,请使用 config.locales 数组:
export default {
config: {
locales: ['ru', 'zh'],
},
bootstrap() {},
}
- 无法从构建中删除
en语言环境,因为它既是后备语言环境(即,如果在语言环境中找不到翻译,则将使用en),又是默认语言环境(即,当用户首次打开管理面板时使用)。 - 可在 Strapi 的 Github repo 上访问可用语言环境的完整列表。
扩展翻译
翻译键/值对在 @strapi/admin/admin/src/translations/[language-name].json 文件中声明。这些键可以通过 config.translations 键进行扩展:
export default {
config: {
locales: ['fr'],
translations: {
fr: {
'Auth.form.email.label': 'test',
'Users': 'Utilisateurs',
'City': 'CITY (FRENCH)',
// Customize the label of the Content Manager table.
'Id': 'ID french',
},
},
},
bootstrap() {},
}
插件的键/值对在插件文件的 ./admin/src/translations/[language-name].json 中独立声明。这些键/值对可以在 config.translations 键中类似地扩展,方法是在键前加上插件的名称(即 [plugin name].[key]: 'value'),如下例所示:
export default {
config: {
locales: ['fr'],
translations: {
fr: {
'Auth.form.email.label': 'test',
// 通过添加插件名称作为前缀来翻译插件的键/值对
// 在本例中,我们翻译插件“content-type-builder”的“plugin.name”键
'content-type-builder.plugin.name': 'Constructeur de Type-Contenu',
},
},
},
bootstrap() {},
}
如果需要添加更多翻译文件,请将它们放在 ./src/admin/extensions/translations 文件夹中。
徽标
Strapi 管理面板在 2 个不同位置显示徽标,由 管理面板配置 中的 2 个不同键表示:
| UI 中的位置 | 要更新的配置键 |
|---|---|
| 在登录页面上 | config.auth.logo |
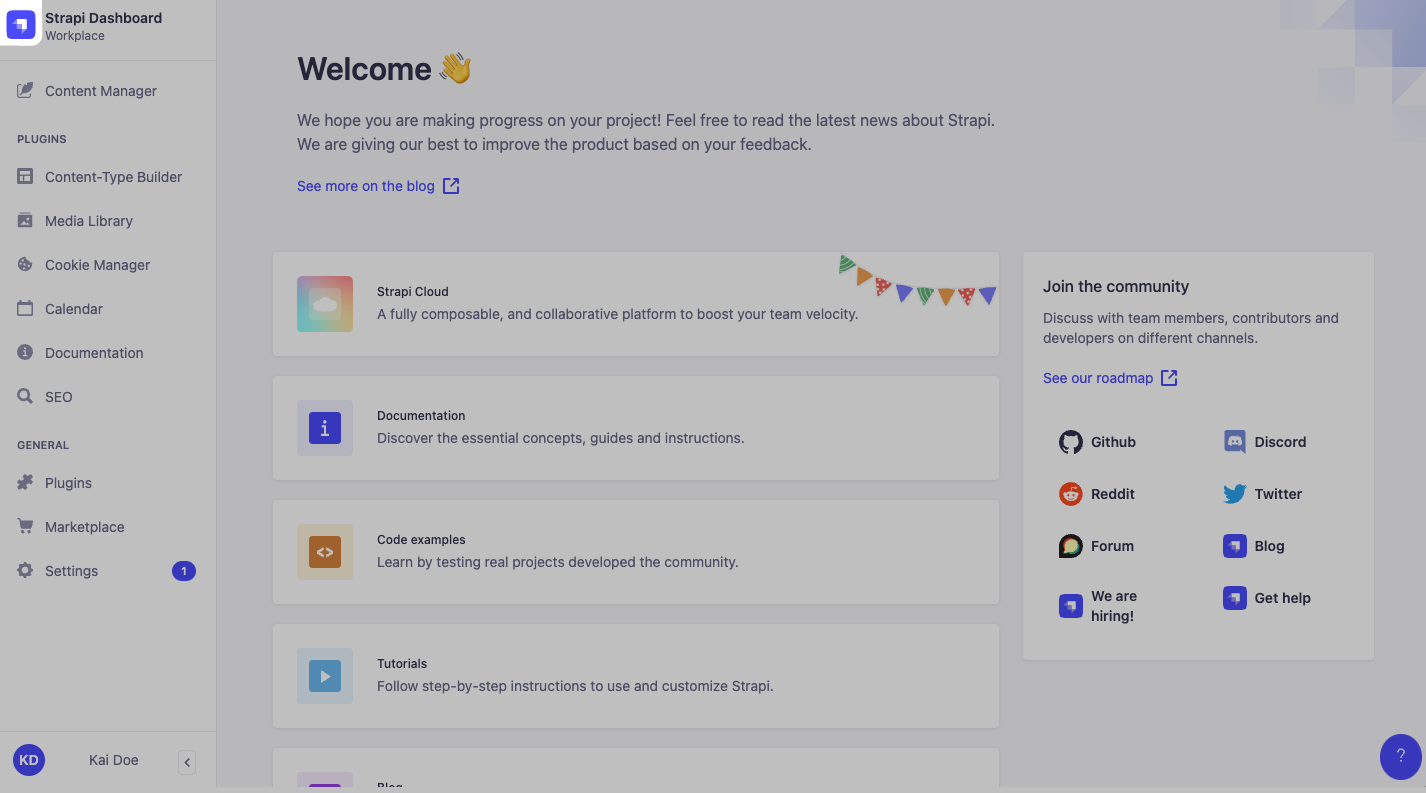
| 在主导航中 | config.menu.logo |
管理面板中的徽标位置:
 由
由config.auth.logo徽标处理的徽标仅显示在登录屏幕上。
 由
由 config.menu.logo 徽标处理的徽标位于管理面板左上角的主导航中。
要更新徽标,将图像文件放入 ./src/admin/extensions 文件夹并更新相应的键。通过配置文件设置的图像文件没有大小限制。
两个徽标也可以直接通过管理面板自定义(参见 用户指南)。 通过管理面板上传的徽标将取代通过配置文件设置的任何徽标。
网站图标
要替换网站图标,请使用以下步骤:
1.(可选)如果文件夹尚不存在,则创建一个 ./src/admin/extensions/ 文件夹。
2. 将您的网站图标上传到 ./src/admin/extensions/。
3. 用自定义 favicon.png|ico 文件替换 Strapi 应用程序根目录中现有的 favicon.png|ico 文件。
4. 使用以下内容更新 ./src/admin/app.js:
import favicon from './extensions/favicon.png'
export default {
config: {
// 使用自定义图标替换 favicon
head: {
favicon,
},
},
}
- 通过在终端中运行
yarn build && yarn evolve来重建、启动并重新访问您的 Strapi 应用程序。
此相同过程可用于替换登录徽标(即 AuthLogo)和菜单徽标(即 MenuLogo)(参见 徽标自定义文档)。
确保已清除缓存的 favicon。它可以缓存在您的网络浏览器中,也可以缓存在您的域管理工具中,例如 Cloudflare 的 CDN。
教程视频
要禁用包含教程视频的信息框,请将 config.tutorials 键设置为 false。
发布通知
要禁用有关新 Strapi 版本的通知,请将 config.notifications.releases 键设置为 false。
主题扩展
Strapi 应用程序可以以浅色或深色模式显示(请参阅用户指南中的管理员配置文件设置),并且两者都可以通过自定义主题设置进行扩展。
要扩展主题,请使用以下任一方法:
config.theme.light键用于浅色模式config.theme.dark键用于深色模式
默认的 Strapi 主题 定义了各种主题相关键(阴影、颜色……),可通过 ./admin/src/app.js 中的 config.theme.light 和 config.theme.dark 键进行更新。Strapi 设计系统 完全可定制,并具有专用的 StoryBook 文档。
不带“light”或“dark”键的“config.theme”的旧语法已弃用,并将在下一个主要版本中删除。我们鼓励您更新自定义主题以使用支持亮模式和暗模式的新语法。
WYSIWYG 编辑器
要更改当前的 WYSIWYG,您可以安装 第三方插件,创建自己的插件(请参阅 在管理面板中创建新字段)或利用 bootstrap 生命周期 和 扩展 系统:
import MyNewWYSIGWYG from './extensions/components/MyNewWYSIGWYG' // 此文件包含您新的所见即所得的逻辑
export default {
bootstrap(app) {
app.addFields({ type: 'wysiwyg', Component: MyNewWYSIGWYG })
},
}
电子邮件模板
应通过管理面板编辑电子邮件模板,使用 用户和权限插件设置。
捆绑器(实验性)
Strapi 应用程序可以使用 2 个不同的捆绑器,webpack 和 vite。
Webpack
在 v4 中,这是 Strapi 用于构建管理面板的事实上的捆绑器。
在自定义 webpack 之前,请确保将默认的 webpack.config.example.js 文件重命名为 webpack.config.[js|ts]。
为了扩展 webpack v5 的使用,请在 ./my-app/src/admin/webpack.config.[js|ts] 中定义一个扩展其配置的函数:
module.exports = (config, webpack) => {
// 注意:我们在上面提供了 webpack,因此您不应该 `require` 它
// 对 webpack 配置执行自定义
config.plugins.push(new webpack.IgnorePlugin(/\/__tests__\//))
// 重要提示:返回修改后的配置
return config
}
Vite
这被视为实验性的。请报告您遇到的任何问题。
要使用 vite 作为捆绑器,您需要将其作为选项传递给 strapi evolve 命令:
strapi evolve --watch-admin --bundler=vite
要扩展 vite 的使用,请在 ./my-app/src/admin/vite.config.[js|ts] 中定义一个扩展其配置的函数:
const { mergeConfig } = require('vite')
module.exports = (config) => {
// 重要提示:始终返回修改后的配置
return mergeConfig(config, {
resolve: {
alias: {
'@': '/src',
},
},
})
}