
管道有两种典型用例:
- 转换:将输入数据转换为所需形式(例如,从字符串转换为整数)
- 验证:评估输入数据,如果有效,则直接将其原封不动地传递;否则,抛出异常
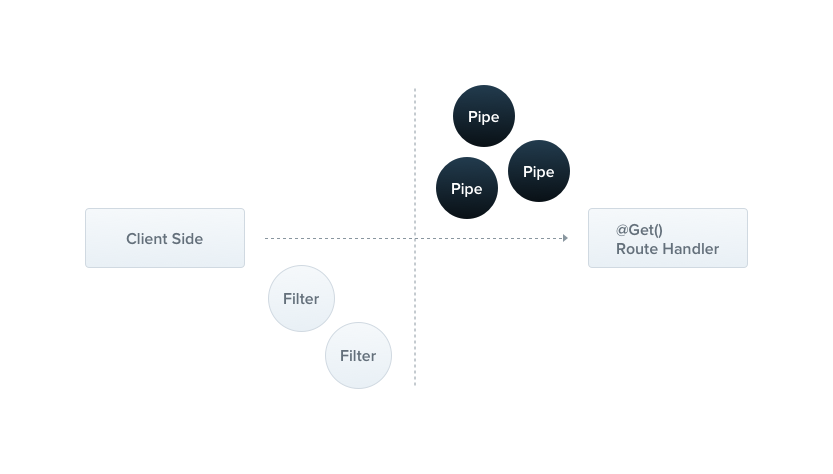
在这两种情况下,管道都会对 控制器路由处理程序 正在处理的 参数 进行操作。Nest 在调用方法之前插入一个管道,管道接收发往该方法的参数并对其进行操作。任何转换或验证操作都会在那时进行,之后将使用任何(可能)转换的参数调用路由处理程序。
Nest 附带了许多内置管道,您可以开箱即用。您还可以构建自己的自定义管道。在本章中,我们将介绍内置管道并展示如何将它们绑定到路由处理程序。然后,我们将研究几个自定义管道,以展示如何从头开始构建管道。
管道在异常区域内运行。这意味着当管道抛出异常时,它将由异常层(全局异常过滤器和任何应用于当前上下文的 异常过滤器)处理。鉴于上述情况,应该清楚的是,当管道中抛出异常时,不会随后执行任何控制器方法。这为您提供了一种最佳实践技术,用于验证从系统边界的外部源进入应用程序的数据。
内置管道
Nest 附带九个开箱即用的管道:
ValidationPipeParseIntPipeParseFloatPipeParseBoolPipeParseArrayPipeParseUUIDPipeParseEnumPipeDefaultValuePipeParseFilePipe
它们从 @nestjs/common 包中导出。
让我们快速看一下如何使用 ParseIntPipe。这是一个 转换 用例的示例,其中管道确保方法处理程序参数转换为 JavaScript 整数(如果转换失败,则抛出异常)。在本章后面,我们将展示 ParseIntPipe 的简单自定义实现。下面的示例技术也适用于其他内置转换管道(ParseBoolPipe、ParseFloatPipe、ParseEnumPipe、ParseArrayPipe 和 ParseUUIDPipe,在本章中我们将其称为 Parse* 管道)。
绑定管道
要使用管道,我们需要将管道类的实例绑定到适当的上下文。在我们的 ParseIntPipe 示例中,我们希望将管道与特定的路由处理程序方法相关联,并确保它在调用该方法之前运行。我们使用以下构造来实现此目的,我们将其称为在方法参数级别绑定管道:
@Get(':id')
async findOne(@Param('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}
这可确保以下两个条件之一为真:要么我们在 findOne() 方法中收到的参数是一个数字(正如我们在调用 this.catsService.findOne() 时所预期的那样),要么在调用路由处理程序之前抛出异常。
例如,假设路由被这样调用:
GET localhost:3000/abc
Nest 将抛出如下异常:
{
"statusCode": 400,
"message": "Validation failed (numeric string is expected)",
"error": "Bad Request"
}
异常将阻止 findOne() 方法主体的执行。
在上面的示例中,我们传递了一个类(ParseIntPipe),而不是一个实例,将实例化的责任留给框架并启用依赖项注入。与管道和保护一样,我们可以传递一个就地实例。如果我们想通过传递选项来自定义内置管道的行为,传递就地实例很有用:
@Get(':id')
async findOne(
@Param('id', new ParseIntPipe({ errorHttpStatusCode: HttpStatus.NOT_ACCEPTABLE }))
id: number,
) {
return this.catsService.findOne(id);
}
绑定其他转换管道(所有 Parse* 管道)的工作方式类似。这些管道都在验证路由参数、查询字符串参数和请求正文值的上下文中工作。
例如,使用查询字符串参数:
@Get()
async findOne(@Query('id', ParseIntPipe) id: number) {
return this.catsService.findOne(id);
}
下面是使用 ParseUUIDPipe 解析字符串参数并验证它是否是 UUID 的示例。
@Get(':uuid')
async findOne(@Param('uuid', new ParseUUIDPipe()) uuid: string) {
return this.catsService.findOne(uuid);
}
使用 ParseUUIDPipe() 时,您正在解析版本 3、4 或 5 中的 UUID,如果您只需要特定版本的 UUID,则可以在管道选项中传递一个版本。
上面我们已经看到了绑定各种 Parse* 系列内置管道的示例。绑定验证管道略有不同;我们将在下一节中讨论这一点。
此外,请参阅 验证技术 以获取验证管道的大量示例。
自定义管道
如上所述,您可以构建自己的自定义管道。虽然 Nest 提供了强大的内置 ParseIntPipe 和 ValidationPipe,但让我们从头开始构建每个管道的简单自定义版本,以了解如何构建自定义管道。
我们从一个简单的 ValidationPipe 开始。最初,我们让它简单地接受一个输入值并立即返回相同的值,其行为就像一个恒等函数。
// validation.pipe
import { ArgumentMetadata, Injectable, PipeTransform } from '@nestjs/common'
@Injectable()
export class ValidationPipe implements PipeTransform {
transform(value: any, metadata: ArgumentMetadata) {
return value
}
}
PipeTransform<T, R> 是一个通用接口,任何管道都必须实现它。通用接口使用 T 来指示输入 value 的类型,使用 R 来指示 transform() 方法的返回类型。
每个管道都必须实现 transform() 方法来履行 PipeTransform 接口契约。此方法有两个参数:
valuemetadata
value 参数是当前处理的方法参数(在路由处理方法接收之前),metadata 是当前处理的方法参数的元数据。元数据对象具有以下属性:
export interface ArgumentMetadata {
type: 'body' | 'query' | 'param' | 'custom'
metatype?: Type<unknown>
data?: string
}
这些属性描述当前处理的参数。
type | 表示参数是主体
@Body()、查询
@Query()、参数
@Param() 还是自定义参数(阅读更多信息
此处)。 |
metatype |
提供参数的元类型,例如
String。注意:如果您在路由处理程序方法签名中省略类型声明或使用原始 JavaScript,则值为
undefined。
|
data | 传递给装饰器的字符串,例如
@Body('string')。如果将装饰器括号留空,则为
undefined。 |
TypeScript 接口在转译过程中消失。因此,如果方法参数的类型声明为接口而不是类,则 metatype 值将为 Object。
基于架构的验证
让我们让我们的验证管道更有用一些。仔细看看 CatsController 的 create() 方法,我们可能希望在尝试运行我们的服务方法之前确保帖子主体对象有效。
@Post()
async create(@Body() createCatDto: CreateCatDto) {
this.catsService.create(createCatDto);
}
@Post()
async create(@Body() createCatDto) {
this.catsService.create(createCatDto);
}
让我们关注createCatDto主体参数。其类型是CreateCatDto:
export class CreateCatDto {
name: string
age: number
breed: string
}
我们希望确保传入 create 方法的任何请求都包含有效主体。因此,我们必须验证 createCatDto 对象的三个成员。我们可以在路由处理程序方法中执行此操作,但这样做并不理想,因为它会破坏 单一责任原则 (SRP)。
另一种方法可能是创建一个 验证器类 并将任务委托给那里。这样做的缺点是我们必须记住在每个方法的开头调用此验证器。
如何创建验证中间件?这可能有效,但不幸的是,无法创建可在整个应用程序的所有上下文中使用的 通用中间件。这是因为中间件不知道 执行上下文,包括将要调用的处理程序及其任何参数。
当然,这正是管道设计的用例。所以让我们继续改进我们的验证管道。
对象架构验证
有几种方法可以以干净、DRY 的方式进行对象验证。一种常见的方法是使用基于架构的验证。让我们继续尝试这种方法。
Zod 库允许您以直接的方式创建架构,并使用可读的 API。让我们构建一个使用基于 Zod 的架构的验证管道。
首先安装所需的包:
$ npm install --save zod
在下面的代码示例中,我们创建一个简单的类,它将架构作为构造函数参数。然后我们应用schema.parse()方法,该方法根据提供的架构验证我们的传入参数。
如前所述,验证管道要么返回不变的值,要么抛出异常。
在下一节中,您将看到如何使用 @UsePipes() 装饰器为给定的控制器方法提供适当的架构。这样做使我们的验证管道可以在不同上下文中重复使用,正如我们计划的那样。
import { ArgumentMetadata, BadRequestException, PipeTransform } from '@nestjs/common'
import { ZodSchema } from 'zod'
export class ZodValidationPipe implements PipeTransform {
constructor(private schema: ZodSchema) {}
transform(value: unknown, metadata: ArgumentMetadata) {
try {
const parsedValue = this.schema.parse(value)
return parsedValue
}
catch (error) {
throw new BadRequestException('Validation failed')
}
}
}
绑定验证管道
之前,我们了解了如何绑定转换管道(如 ParseIntPipe 和其余的 Parse* 管道)。
绑定验证管道也非常简单。
在这种情况下,我们希望在方法调用级别绑定管道。在我们当前的示例中,我们需要执行以下操作才能使用 ZodValidationPipe:
- 创建
ZodValidationPipe的实例 - 在管道的类构造函数中传递上下文特定的 Zod 模式
- 将管道绑定到方法
Zod 模式示例:
import { z } from 'zod'
export const createCatSchema = z
.object({
name: z.string(),
age: z.number(),
breed: z.string(),
})
.required()
export type CreateCatDto = z.infer<typeof createCatSchema>
我们使用 @UsePipes() 装饰器来实现这一点,如下所示:
// cats.controller
@Post()
@UsePipes(new ZodValidationPipe(createCatSchema))
async create(@Body() createCatDto: CreateCatDto) {
this.catsService.create(createCatDto);
}
@UsePipes() 装饰器从 @nestjs/common 包导入。
zod 库要求在 tsconfig.json 文件中启用 strictNullChecks 配置。
类验证器
本节中的技术需要 TypeScript,如果您的应用是使用原生 JavaScript 编写的,则不可用。
让我们看看我们的验证技术的替代实现。
Nest 与 class-validator 库配合良好。这个功能强大的库允许您使用基于装饰器的验证。基于装饰器的验证非常强大,尤其是与 Nest 的 Pipe 功能结合使用时,因为我们可以访问已处理属性的元类型。在开始之前,我们需要安装所需的软件包:
$ npm i --save class-validator class-transformer
安装完成后,我们可以向 CreateCatDto 类添加一些装饰器。在这里,我们看到了这种技术的一个显著优势:CreateCatDto 类仍然是我们 Post 正文对象的唯一真实来源(而不必创建单独的验证类)。
import { IsInt, IsString } from 'class-validator'
export class CreateCatDto {
@IsString()
name: string
@IsInt()
age: number
@IsString()
breed: string
}
此处 了解有关 class-validator 装饰器的更多信息。
现在我们可以创建一个使用这些注释的 ValidationPipe 类。
import { ArgumentMetadata, BadRequestException, Injectable, PipeTransform } from '@nestjs/common'
import { validate } from 'class-validator'
import { plainToInstance } from 'class-transformer'
@Injectable()
export class ValidationPipe implements PipeTransform<any> {
async transform(value: any, { metatype }: ArgumentMetadata) {
if (!metatype || !this.toValidate(metatype)) {
return value
}
const object = plainToInstance(metatype, value)
const errors = await validate(object)
if (errors.length > 0) {
throw new BadRequestException('Validation failed')
}
return value
}
private toValidate(metatype: Function): boolean {
const types: Function[] = [String, Boolean, Number, Array, Object]
return !types.includes(metatype)
}
}
提醒一下,您不必自己构建通用验证管道,因为 Nest 开箱即用地提供了 ValidationPipe。内置的 ValidationPipe 提供了比我们在本章中构建的示例更多的选项,该示例保持基本不变,以便说明定制管道的机制。您可以在 此处 找到完整的详细信息以及大量示例。
我们使用了上面的 class-transformer 库,该库由与 class-validator 库相同的作者制作,因此它们可以很好地协同工作。
让我们看一下这段代码。首先,请注意 transform() 方法标记为 async。这是可能的,因为 Nest 支持同步和异步管道。我们将此方法设为 async,因为某些类验证器验证可以是异步的(利用 Promises)。
接下来请注意,我们正在使用解构将元类型字段(仅从 ArgumentMetadata 中提取此成员)提取到我们的 metatype 参数中。这只是获取完整 ArgumentMetadata 的简写,然后使用附加语句来分配元类型变量。
接下来,请注意辅助函数 toValidate()。当当前正在处理的参数是本机 JavaScript 类型时,它负责绕过验证步骤(这些不能附加验证装饰器,因此没有理由通过验证步骤运行它们)。
接下来,我们使用类转换函数 plainToInstance() 将纯 JavaScript 参数对象转换为类型化对象,以便应用验证。我们必须这样做的原因是,传入的帖子主体对象在从网络请求反序列化时不具有任何类型信息(这是底层平台(如 Express)的工作方式)。类验证器需要使用我们之前为 DTO 定义的验证装饰器,因此我们需要执行此转换以将传入的主体视为适当装饰的对象,而不仅仅是普通的 vanilla 对象。
最后,如前所述,由于这是一个 验证管道,它要么返回不变的值,要么抛出异常。
最后一步是绑定 ValidationPipe。管道可以是参数范围、方法范围、控制器范围或全局范围。之前,通过基于 Zod 的验证管道,我们看到了一个在方法级别绑定管道的示例。
在下面的例子中,我们将管道实例绑定到路由处理程序 @Body() 装饰器,以便调用我们的管道来验证帖子主体。
@Post()
async create(
@Body(new ValidationPipe()) createCatDto: CreateCatDto,
) {
this.catsService.create(createCatDto);
}
当验证逻辑仅涉及一个指定参数时,参数范围管道非常有用。
全局范围管道
由于 ValidationPipe 被创建为尽可能通用,我们可以将其设置为 全局范围 管道,以便将其应用于整个应用程序中的每个路由处理程序,从而实现其全部实用性。
async function bootstrap() {
const app = await NestFactory.create(AppModule)
app.useGlobalPipes(new ValidationPipe())
await app.listen(3000)
}
bootstrap()
对于混合应用,useGlobalPipes() 方法不会为网关和微服务设置管道。对于标准(非混合)微服务应用,useGlobalPipes() 会全局挂载管道。
全局管道用于整个应用程序,适用于每个控制器和每个路由处理程序。
请注意,就依赖注入而言,从任何模块外部注册的全局管道(使用上述示例中的 useGlobalPipes())无法注入依赖项,因为绑定是在任何模块的上下文之外完成的。为了解决这个问题,您可以使用以下构造直接从任何模块设置全局管道:
import { Module } from '@nestjs/common'
import { APP_PIPE } from '@nestjs/core'
@Module({
providers: [
{
provide: APP_PIPE,
useClass: ValidationPipe,
},
],
})
export class AppModule {}
使用此方法对管道执行依赖注入时,请注意,无论使用此构造的模块是什么,管道实际上都是全局的。应该在哪里完成?选择定义管道(上例中的 ValidationPipe)的模块。此外,useClass 不是处理自定义提供程序注册的唯一方法。了解更多信息 此处。
内置 ValidationPipe
提醒一下,您不必自己构建通用验证管道,因为 Nest 开箱即用地提供了 ValidationPipe。内置 ValidationPipe 提供了比我们在本章中构建的示例更多的选项,该示例保持基本状态以说明自定义管道的机制。您可以在 此处 找到完整的详细信息以及大量示例。
转换用例
验证并不是自定义管道的唯一用例。在本章开头,我们提到管道还可以将输入数据转换为所需格式。这是可能的,因为从transform函数返回的值完全覆盖了参数的先前值。
这在什么时候有用?考虑有时从客户端传递的数据需要进行一些更改 - 例如将字符串转换为整数 - 然后才能由路由处理程序方法正确处理。此外,一些必需的数据字段可能缺失,我们希望应用默认值。转换管道可以通过在客户端请求和请求处理程序之间插入处理函数来执行这些功能。
这是一个简单的ParseIntPipe,负责将字符串解析为整数值。(如上所述,Nest 有一个更复杂的内置ParseIntPipe;我们将其作为自定义转换管道的简单示例)。
// parse-int.pipe
import { ArgumentMetadata, BadRequestException, Injectable, PipeTransform } from '@nestjs/common'
@Injectable()
export class ParseIntPipe implements PipeTransform<string, number> {
transform(value: string, metadata: ArgumentMetadata): number {
const val = Number.parseInt(value, 10)
if (isNaN(val)) {
throw new BadRequestException('Validation failed')
}
return val
}
}
然后我们可以将此管道绑定到选定的参数,如下所示:
@Get(':id')
async findOne(@Param('id', new ParseIntPipe()) id) {
return this.catsService.findOne(id);
}
另一个有用的转换案例是使用请求中提供的 id 从数据库中选择一个现有用户实体:
@Get(':id')
findOne(@Param('id', UserByIdPipe) userEntity: UserEntity) {
return userEntity;
}
我们将此管道的实现留给读者,但请注意,与所有其他转换管道一样,它接收输入值(id)并返回输出值(UserEntity对象)。通过将样板代码从处理程序中抽象出来并放入通用管道中,可以使您的代码更具声明性和DRY(https://en.wikipedia.org/wiki/Don%27t_repeat_yourself)。
提供默认值
Parse* 管道期望定义参数的值。它们在收到null或undefined值时会抛出异常。为了允许端点处理缺少的查询字符串参数值,我们必须在Parse*管道对这些值进行操作之前提供一个要注入的默认值。DefaultValuePipe 就是为此目的而生的。只需在相关的Parse*管道之前在@Query()装饰器中实例化一个DefaultValuePipe,如下所示:
@Get()
async findAll(
@Query('activeOnly', new DefaultValuePipe(false), ParseBoolPipe) activeOnly: boolean,
@Query('page', new DefaultValuePipe(0), ParseIntPipe) page: number,
) {
return this.catsService.findAll({ activeOnly, page });
}