
开箱即用,此操作由内置的全局异常过滤器执行,该过滤器处理类型为 HttpException(及其子类)的异常。当无法识别异常(既不是 HttpException 也不是从 HttpException 继承的类)时,内置异常过滤器会生成以下默认 JSON 响应:
{
"statusCode": 500,
"message": "Internal server error"
}
全局异常过滤器部分支持 http-errors 库。基本上,任何包含 statusCode 和 message 属性的抛出异常都将被正确填充并作为响应发送回(而不是默认的 InternalServerErrorException 来处理无法识别的异常)。
抛出标准异常
Nest 提供了一个内置的 HttpException 类,从 @nestjs/common 包中公开。对于典型的基于 HTTP REST/GraphQL API 的应用程序,最佳做法是在发生某些错误情况时发送标准 HTTP 响应对象。
例如,在 CatsController 中,我们有一个 findAll() 方法(一个 GET 路由处理程序)。让我们假设这个路由处理程序由于某种原因抛出异常。为了演示这一点,我们将对其进行硬编码,如下所示:
@Get()
async findAll() {
throw new HttpException('Forbidden', HttpStatus.FORBIDDEN);
}
我们在这里使用了 HttpStatus。这是一个从 @nestjs/common 包导入的辅助枚举。
当客户端调用此端点时,响应如下所示:
{
"statusCode": 403,
"message": "Forbidden"
}
HttpException 构造函数采用两个必需参数来确定
响应:
response参数定义 JSON 响应主体。它可以是string或object,如下所述。status参数定义 HTTP 状态代码。
默认情况下,JSON 响应主体包含两个属性:
statusCode:默认为status参数中提供的 HTTP 状态代码message:基于status的 HTTP 错误的简短描述
要仅覆盖 JSON 响应主体的消息部分,请在 response 参数中提供一个字符串。要覆盖整个 JSON 响应主体,请在 response 参数中传递一个对象。Nest 将序列化该对象并将其作为 JSON 响应主体返回。
第二个构造函数参数 - status - 应该是有效的 HTTP 状态代码。
最佳实践是使用从 @nestjs/common 导入的 HttpStatus 枚举。
有一个 第三个 构造函数参数(可选) - options - 可用于提供错误 原因。此 cause 对象未序列化到响应对象中,但它可用于日志记录目的,提供有关导致抛出 HttpException 的内部错误的宝贵信息。
以下是覆盖整个响应主体并提供错误原因的示例:
@Get()
async findAll() {
try {
await this.service.findAll()
} catch (error) {
throw new HttpException({
status: HttpStatus.FORBIDDEN,
error: 'This is a custom message',
}, HttpStatus.FORBIDDEN, {
cause: error
});
}
}
使用上述内容,响应将如下所示:
{
"status": 403,
"error": "This is a custom message"
}
自定义异常
在许多情况下,您不需要编写自定义异常,可以使用内置的 Nest HTTP 异常,如下一节所述。如果您确实需要创建自定义异常,那么创建自己的异常层次结构是一种很好的做法,其中您的自定义异常从基本HttpException类继承。通过这种方法,Nest 将识别您的异常,并自动处理错误响应。让我们实现这样的自定义异常:
export class ForbiddenException extends HttpException {
constructor() {
super('Forbidden', HttpStatus.FORBIDDEN)
}
}
由于 ForbiddenException 扩展了基础的 HttpException,它将与内置的异常处理程序无缝协作,因此我们可以在 findAll() 方法中使用它。
@Get()
async findAll() {
throw new ForbiddenException();
}
内置 HTTP 异常
Nest 提供了一组从基本 HttpException 继承的标准异常。这些异常从 @nestjs/common 包中公开,代表了许多最常见的 HTTP 异常:
BadRequestExceptionUnauthorizedExceptionNotFoundExceptionForbiddenExceptionNotAcceptableExceptionRequestTimeoutExceptionConflictExceptionGoneExceptionHttpVersionNotSupportedExceptionPayloadTooLargeExceptionUnsupportedMediaTypeExceptionUnprocessableEntityExceptionInternalServerErrorExceptionNotImplementedExceptionImATeapotExceptionMethodNotAllowedExceptionBadGatewayExceptionServiceUnavailableExceptionGatewayTimeoutExceptionPreconditionFailedException
所有内置异常还可以使用options参数提供错误cause和错误描述:
throw new BadRequestException('Something bad happened', { cause: new Error(), description: 'Some error description' })
使用上述内容,响应将如下所示:
{
"message": "Something bad happened",
"error": "Some error description",
"statusCode": 400
}
异常过滤器
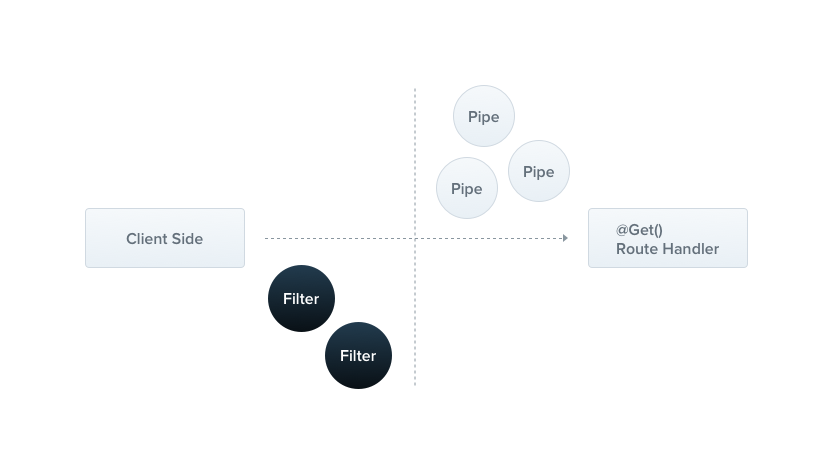
虽然基本(内置)异常过滤器可以自动为您处理许多情况,但您可能希望完全控制异常层。例如,您可能希望添加日志记录或根据某些动态因素使用不同的 JSON 模式。异常过滤器正是为此目的而设计的。它们让您控制确切的控制流和发送回客户端的响应内容。
让我们创建一个异常过滤器,负责捕获作为 HttpException 类实例的异常,并为它们实现自定义响应逻辑。为此,我们需要访问底层平台 Request 和 Response 对象。我们将访问 Request 对象,以便我们可以提取原始 url 并将其包含在日志记录信息中。我们将使用 Response 对象直接控制发送的响应,使用 response.json() 方法。
// http-exception.filter
import { ArgumentsHost, Catch, ExceptionFilter, HttpException } from '@nestjs/common'
import { Request, Response } from 'express'
@Catch(HttpException)
export class HttpExceptionFilter implements ExceptionFilter {
catch(exception: HttpException, host: ArgumentsHost) {
const ctx = host.switchToHttp()
const response = ctx.getResponse<Response>()
const request = ctx.getRequest<Request>()
const status = exception.getStatus()
response
.status(status)
.json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
})
}
}
所有异常过滤器都应实现通用的 ExceptionFilter<T> 接口。这要求您提供 catch(exception: T, host: ArgumentsHost) 方法及其指示的签名。T 表示异常的类型。
如果您使用的是 @nestjs/platform-fastify,则可以使用 response.send() 而不是 response.json()。不要忘记从 fastify 导入正确的类型。
@Catch(HttpException) 装饰器将所需的元数据绑定到异常过滤器,告诉 Nest 此特定过滤器正在寻找类型为 HttpException 的异常,而不是其他异常。@Catch() 装饰器可以采用单个参数或逗号分隔的列表。这允许您一次为几种类型的异常设置过滤器。
参数主机
让我们看看 catch() 方法的参数。exception 参数是当前正在处理的异常对象。host 参数是一个 ArgumentsHost 对象。ArgumentsHost 是一个功能强大的实用对象,我们将在 执行上下文章节* 中进一步研究它。在此代码示例中,我们使用它来获取对传递给原始请求处理程序(在异常来源的控制器中)的 Request 和 Response 对象的引用。在此代码示例中,我们在 ArgumentsHost 上使用了一些辅助方法来获取所需的 Request 和 Response 对象。在此处 了解有关 ArgumentsHost 的更多信息。
*之所以采用这种抽象级别,是因为 ArgumentsHost 在所有上下文中都起作用(例如,我们现在使用的 HTTP 服务器上下文,还有微服务和 WebSockets)。在执行上下文章节中,我们将了解如何使用 ArgumentsHost 及其辅助函数的强大功能访问 任何 执行上下文的相应底层参数。这将使我们能够编写适用于所有上下文的通用异常过滤器。
绑定过滤器
让我们将新的 HttpExceptionFilter 绑定到 CatsController 的 create() 方法。
// cats.controller
@Post()
@UseFilters(new HttpExceptionFilter())
async create(@Body() createCatDto: CreateCatDto) {
throw new ForbiddenException();
}
@UseFilters() 装饰器是从 @nestjs/common 包导入的。
我们在这里使用了 @UseFilters() 装饰器。与 @Catch() 装饰器类似,它可以采用单个过滤器实例,也可以采用逗号分隔的过滤器实例列表。在这里,我们创建了 HttpExceptionFilter 的实例。或者,您可以传递类(而不是实例),将实例化的责任留给框架,并启用依赖注入。
// cats.controller
@Post()
@UseFilters(HttpExceptionFilter)
async create(@Body() createCatDto: CreateCatDto) {
throw new ForbiddenException();
}
// cats.controller
@Post()
@UseFilters(HttpExceptionFilter)
@Bind(Body())
async create(createCatDto) {
throw new ForbiddenException();
}
::
尽可能使用类而不是实例来应用过滤器。它可以减少内存使用量,因为 Nest 可以轻松地在整个模块中重用同一类的实例。
在上面的示例中,HttpExceptionFilter 仅应用于单个 create() 路由处理程序,使其成为方法范围。异常过滤器的范围可以分为不同的级别:控制器/解析器/网关的方法范围、控制器范围或全局范围。
例如,要将过滤器设置为控制器范围,您可以执行以下操作:
@UseFilters(new HttpExceptionFilter())
export class CatsController {}
此构造为CatsController中定义的每个路由处理程序设置了HttpExceptionFilter。
要创建全局范围的过滤器,您需要执行以下操作:
async function bootstrap() {
const app = await NestFactory.create(AppModule)
app.useGlobalFilters(new HttpExceptionFilter())
await app.listen(3000)
}
bootstrap()
useGlobalFilters() 方法不会为网关或混合应用程序设置过滤器。
全局范围的过滤器用于整个应用程序,用于每个控制器和每个路由处理程序。就依赖注入而言,从任何模块外部注册的全局过滤器(使用上例中的 useGlobalFilters())无法注入依赖项,因为这在任何模块的上下文之外完成。为了解决这个问题,您可以使用以下构造直接从任何模块注册全局范围的过滤器:
import { Module } from '@nestjs/common'
import { APP_FILTER } from '@nestjs/core'
@Module({
providers: [
{
provide: APP_FILTER,
useClass: HttpExceptionFilter,
},
],
})
export class AppModule {}
使用此方法对过滤器执行依赖注入时,请注意,无论使用此构造的模块是什么,过滤器实际上都是全局的。应该在哪里执行此操作?选择定义过滤器(上例中的 HttpExceptionFilter)的模块。此外,useClass 不是处理自定义提供程序注册的唯一方法。了解更多信息 此处。
您可以根据需要使用此技术添加任意数量的过滤器;只需将每个过滤器添加到提供程序数组即可。
捕获所有内容
为了捕获每个未处理的异常(无论异常类型如何),请将 @Catch() 装饰器的参数列表留空,例如 @Catch()。
在下面的例子中,我们有一个与平台无关的代码,因为它使用 HTTP 适配器 来传递响应,并且不直接使用任何特定于平台的对象(Request 和 Response):
import {
ArgumentsHost,
Catch,
ExceptionFilter,
HttpException,
HttpStatus,
} from '@nestjs/common'
import { HttpAdapterHost } from '@nestjs/core'
@Catch()
export class AllExceptionsFilter implements ExceptionFilter {
constructor(private readonly httpAdapterHost: HttpAdapterHost) {}
catch(exception: unknown, host: ArgumentsHost): void {
// In certain situations `httpAdapter` might not be available in the
// constructor method, thus we should resolve it here.
const { httpAdapter } = this.httpAdapterHost
const ctx = host.switchToHttp()
const httpStatus
= exception instanceof HttpException
? exception.getStatus()
: HttpStatus.INTERNAL_SERVER_ERROR
const responseBody = {
statusCode: httpStatus,
timestamp: new Date().toISOString(),
path: httpAdapter.getRequestUrl(ctx.getRequest()),
}
httpAdapter.reply(ctx.getResponse(), responseBody, httpStatus)
}
}
当将捕获所有内容的异常过滤器与绑定到特定类型的过滤器组合时,应首先声明捕获所有内容过滤器,以允许特定过滤器正确处理绑定类型。
继承
通常,您将创建完全自定义的异常过滤器,以满足您的应用程序要求。但是,在某些情况下,您可能只想扩展内置默认的全局异常过滤器,并根据某些因素覆盖行为。
为了将异常处理委托给基本过滤器,您需要扩展BaseExceptionFilter并调用继承的catch()方法。
// all-exceptions.filter
import { ArgumentsHost, Catch } from '@nestjs/common'
import { BaseExceptionFilter } from '@nestjs/core'
@Catch()
export class AllExceptionsFilter extends BaseExceptionFilter {
catch(exception: unknown, host: ArgumentsHost) {
super.catch(exception, host)
}
}
扩展BaseExceptionFilter的方法范围和控制器范围的过滤器不应使用new进行实例化。相反,让框架自动实例化它们。
全局过滤器可以扩展基本过滤器。这可以通过两种方式之一完成。
第一种方法是在实例化自定义全局过滤器时注入HttpAdapter引用:
async function bootstrap() {
const app = await NestFactory.create(AppModule)
const { httpAdapter } = app.get(HttpAdapterHost)
app.useGlobalFilters(new AllExceptionsFilter(httpAdapter))
await app.listen(3000)
}
bootstrap()
第二种方法是使用 APP_FILTER 令牌如此处所示。