REPL 功能可让您直接从终端检查依赖关系图并调用提供程序(和控制器)上的方法。
用法
要在 REPL 模式下运行 NestJS 应用程序,请创建一个新的 repl.ts 文件(与现有的 main.ts 文件一起)并在其中添加以下代码:
import { repl } from '@nestjs/core'
import { AppModule } from './src/app.module'
async function bootstrap() {
await repl(AppModule)
}
bootstrap()
import { repl } from '@nestjs/core'
import { AppModule } from './src/app.module'
async function bootstrap() {
await repl(AppModule)
}
bootstrap()
现在在您的终端中,使用以下命令启动 REPL:
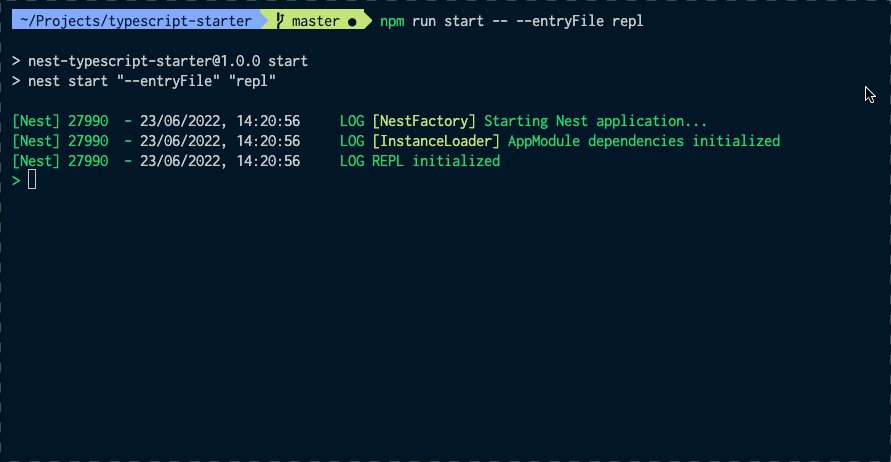
$ npm run start -- --entryFile repl
repl returns a Node.js REPL server object.
启动并运行后,您应该在控制台中看到以下消息:
LOG [NestFactory] Starting Nest application...
LOG [InstanceLoader] AppModule dependencies initialized
LOG REPL initialized
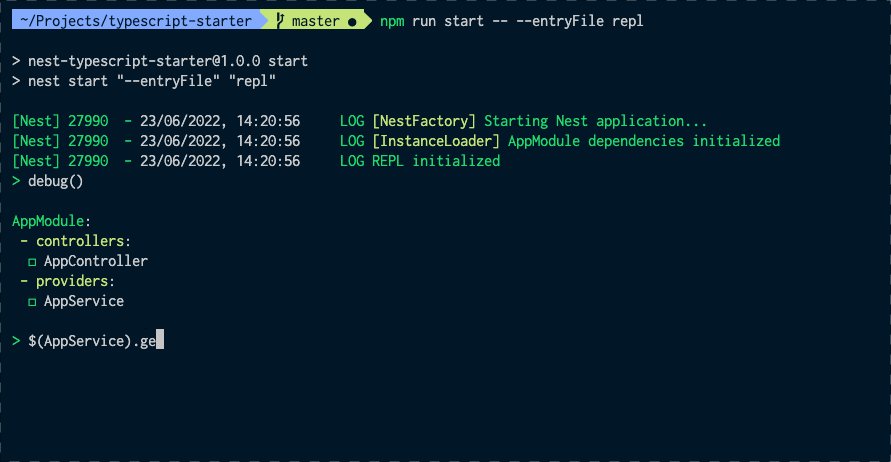
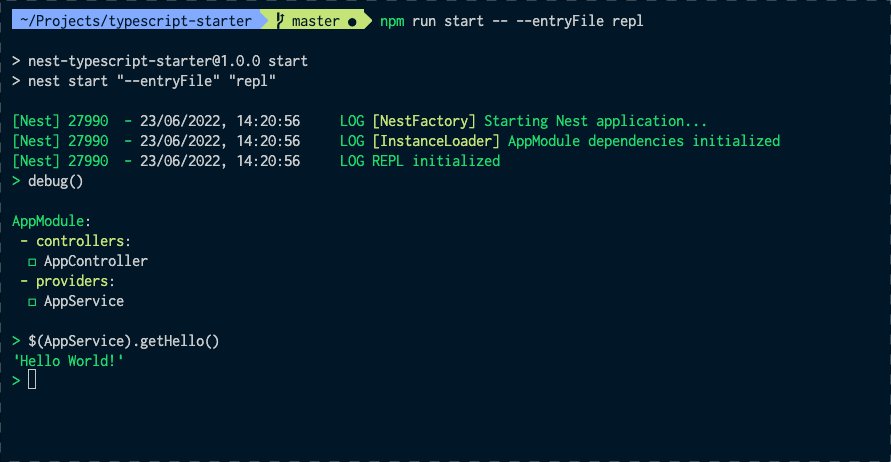
现在您可以开始与依赖关系图进行交互。例如,您可以检索AppService(我们在这里使用入门项目作为示例)并调用getHello()方法:
> get(AppService).getHello()
'Hello World!'
您可以在终端内执行任何 JavaScript 代码,例如,将AppController的实例分配给局部变量,并使用await调用异步方法:
> appController = get(AppController)
AppController { appService: AppService {} }
> await appController.getHello()
'Hello World!'
要显示给定提供程序或控制器上可用的所有公共方法,请使用methods()函数,如下所示:
> methods(AppController)
Methods:
◻ getHello
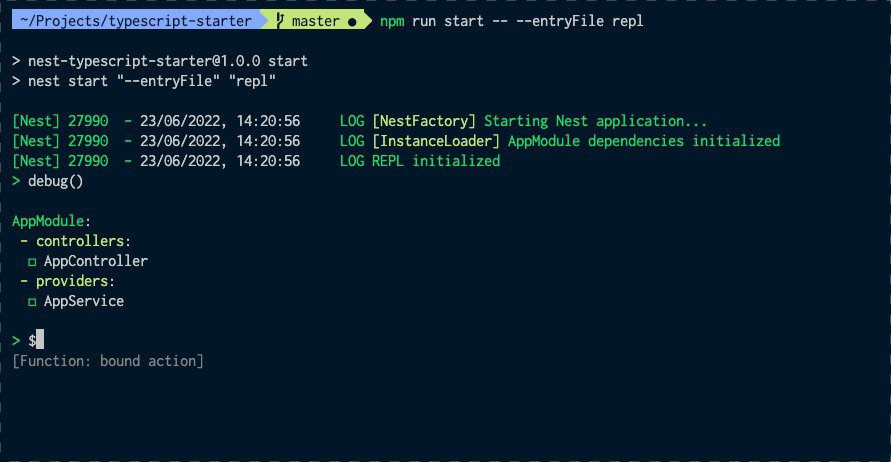
要将所有已注册的模块及其控制器和提供程序打印为列表,请使用debug()。
> debug()
AppModule:
- controllers:
◻ AppController
- providers:
◻ AppService
快速演示:

您可以在下面的部分中找到有关现有预定义本机方法的更多信息。
本机函数
内置的 NestJS REPL 附带一些本机函数,当您启动 REPL 时,这些函数可全局使用。您可以调用 help() 来列出它们。
如果您不记得函数的签名(即预期参数和返回类型)是什么,您可以调用 <function_name>.help。
例如:
> $.help
Retrieves an instance of either injectable or controller, otherwise, throws exception.
Interface: $(token: InjectionToken) => any
这些函数接口是用TypeScript 函数类型表达式语法编写的。
| 函数 | 说明 | 签名 |
|---|---|---|
debug | 将所有已注册的模块及其控制器和提供程序打印为列表。 | debug(moduleCls?: ClassRef | string) => void |
get 或 $ | 检索可注入或控制器的实例,否则抛出异常。 | get(token: InjectionToken) => any |
methods | 显示给定提供程序或控制器上可用的所有公共方法。 | methods(token: ClassRef | string) => void |
resolve | 解析可注入或控制器的瞬态或请求范围实例,否则抛出异常。 | resolve(token: InjectionToken, contextId: any) => Promise<any> |
select | 允许浏览模块树,例如,从选定模块中拉出特定实例。 | select(token: DynamicModule | ClassRef) => INestApplicationContext |
监视模式
在开发过程中,在监视模式下运行 REPL 以自动反映所有代码更改很有用:
$ npm run start -- --watch --entryFile repl
这有一个缺陷,每次重新加载后都会丢弃 REPL 的命令历史记录,这可能很麻烦。
幸运的是,有一个非常简单的解决方案。像这样修改您的 bootstrap 函数:
async function bootstrap() {
const replServer = await repl(AppModule)
replServer.setupHistory('.nestjs_repl_history', (err) => {
if (err) {
console.error(err)
}
})
}
现在,历史记录在运行/重新加载之间得以保留。