本章介绍 Nest Devtools 与 Nest 框架的集成。如果您正在寻找 Devtools 应用程序,请访问 Devtools 网站。
要开始调试本地应用程序,请打开 main.ts 文件并确保在应用程序选项对象中将 snapshot 属性设置为 true,如下所示:
async function bootstrap() {
const app = await NestFactory.create(AppModule, {
snapshot: true,
})
await app.listen(3000)
}
这将指示框架收集必要的元数据,让 Nest Devtools 可视化您的应用程序的图表。
接下来,让我们安装所需的依赖项:
$ npm i @nestjs/devtools-integration
如果您在应用程序中使用 @nestjs/graphql 包,请确保安装最新版本 (npm i @nestjs/graphql@11)。
有了这个依赖项,让我们打开 app.module.ts 文件并导入我们刚刚安装的 DevtoolsModule:
@Module({
imports: [
DevtoolsModule.register({
http: process.env.NODE_ENV !== 'production',
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
我们在这里检查 NODE_ENV 环境变量的原因是您永远不应在生产中使用此模块!
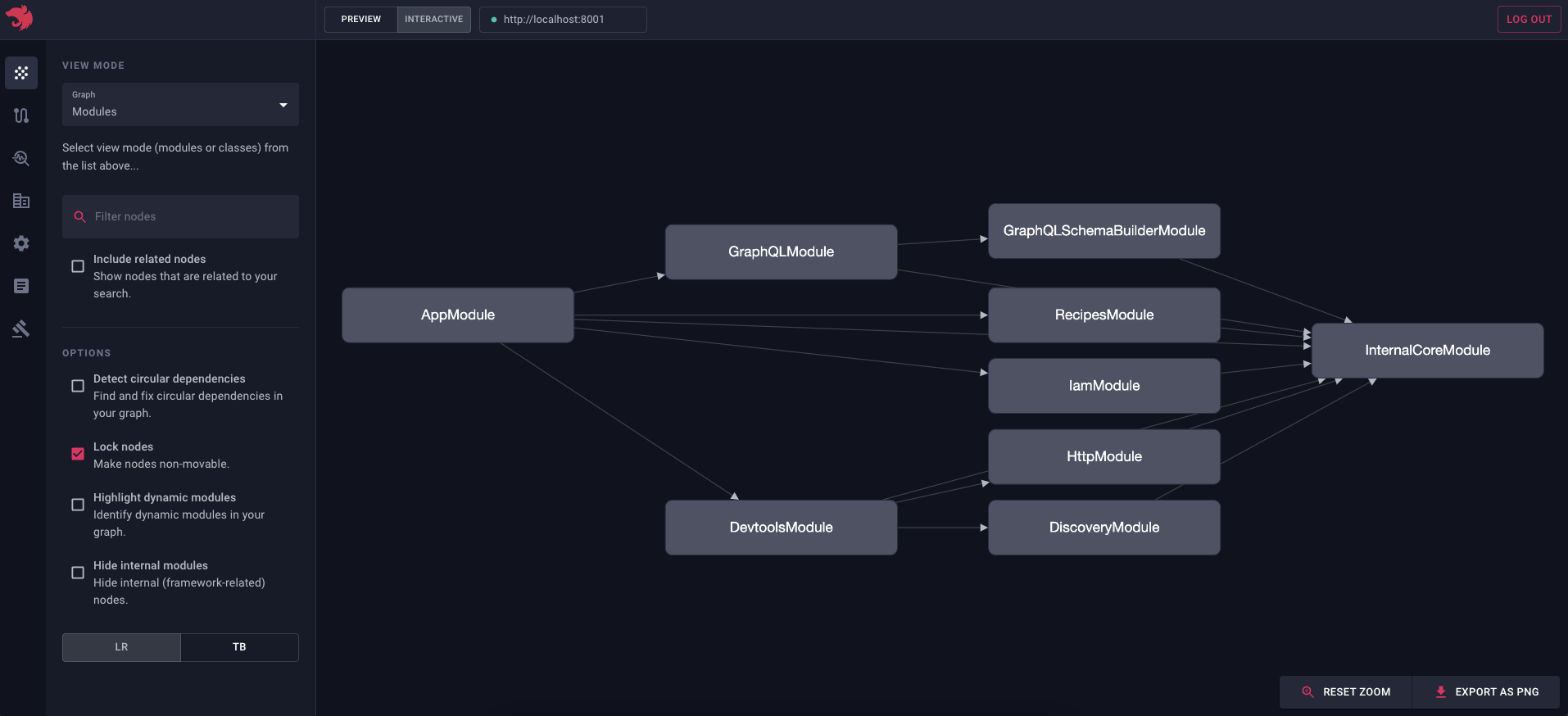
一旦导入 DevtoolsModule 并且您的应用程序启动并运行(npm run start:dev),您应该能够导航到 Devtools URL 并查看 instrospected 图表。

如您在上面的屏幕截图中看到的,每个模块都连接到 InternalCoreModule。InternalCoreModule 是一个全局模块,始终导入到根模块中。由于它被注册为全局节点,因此 Nest 会自动在所有模块和 InternalCoreModule 节点之间创建边。现在,如果您想从图表中隐藏全局模块,可以使用**隐藏全局模块**复选框(在侧边栏中)。
因此,正如我们所见,DevtoolsModule 使您的应用程序公开一个额外的 HTTP 服务器(在端口 8000 上),Devtools 应用程序将使用该服务器来自检您的应用程序。
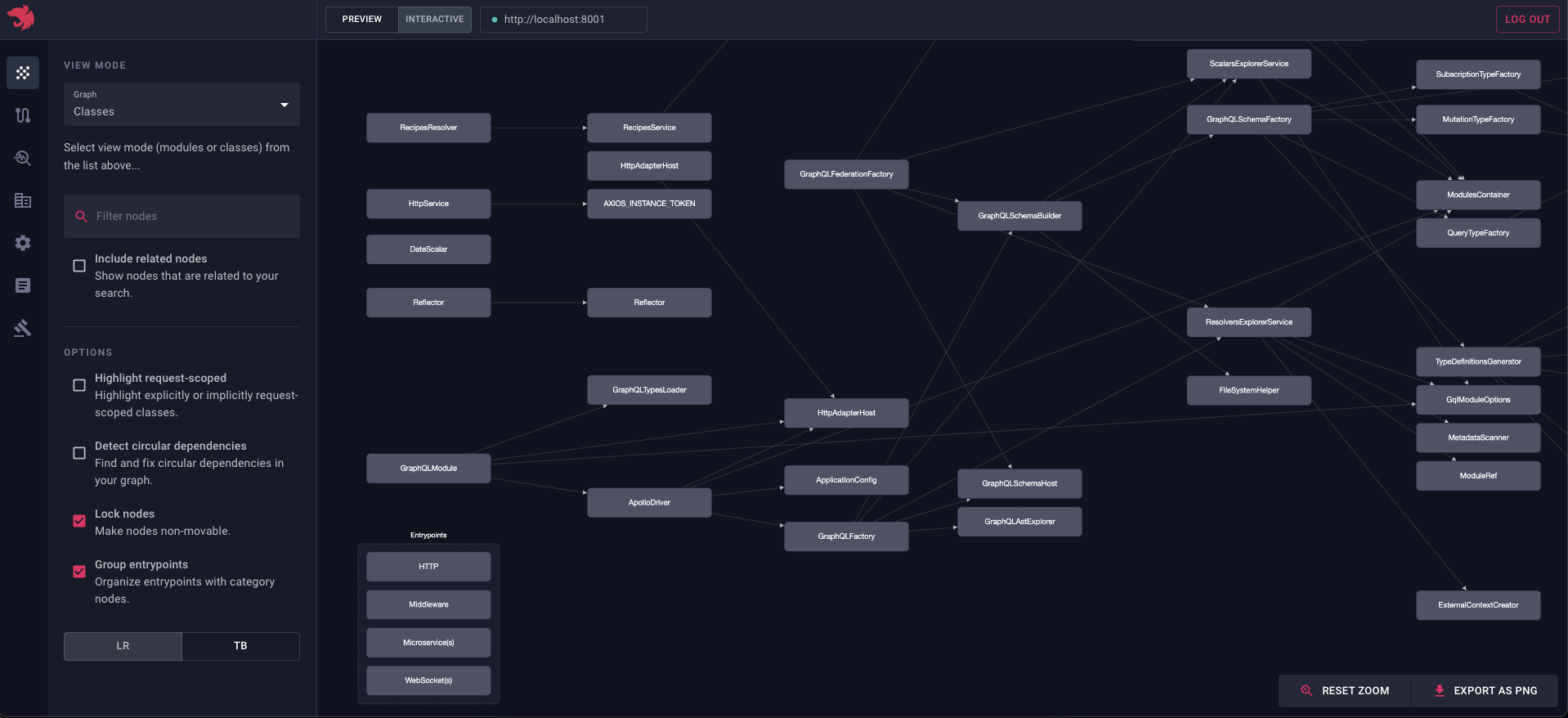
只需再次检查一切是否按预期工作,将图表视图更改为类。您应该看到以下屏幕:

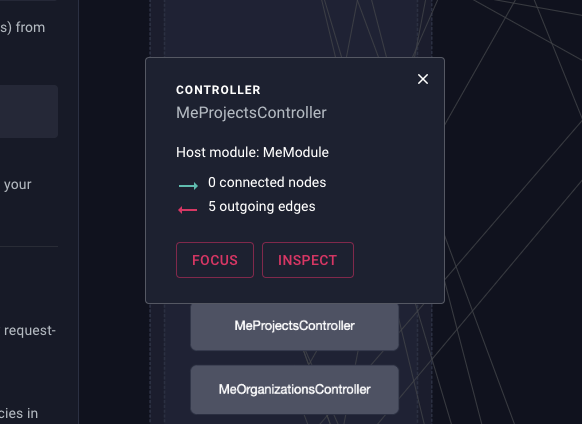
要聚焦特定节点,请单击矩形,图表将显示一个带有**聚焦**按钮的弹出窗口。您还可以使用搜索栏(位于侧边栏中)查找特定节点。
如果您单击检查按钮,应用程序将带您进入/debug页面,并选择该特定节点。

要将图表导出为图像,请单击图表右上角的导出为 PNG按钮。
使用位于侧边栏(左侧)的表单控件,您可以控制边缘接近度,例如,可视化特定的应用程序子树:

当您的团队中有新开发人员并且您想向他们展示您的应用程序的结构时,此功能特别有用。您还可以使用此功能可视化特定模块(例如TasksModule)及其所有依赖项,这在您将大型应用程序分解为较小的模块(例如,单个微服务)时非常有用。
您可以观看此视频以了解Graph Explorer功能的实际应用:
调查无法解析依赖项错误
此功能支持 @nestjs/core >= v9.3.10。
您可能见过的最常见错误消息可能是 Nest 无法解析提供程序的依赖项。使用 Nest Devtools,您可以轻松识别问题并了解如何解决它。
首先,打开 main.ts 文件并更新 bootstrap() 调用,如下所示:
bootstrap().catch((err) => {
fs.writeFileSync('graph.json', PartialGraphHost.toString() ?? '')
process.exit(1)
})
另外,请确保将abortOnError设置为false:
const app = await NestFactory.create(AppModule, {
snapshot: true,
abortOnError: false, // <--- THIS
})
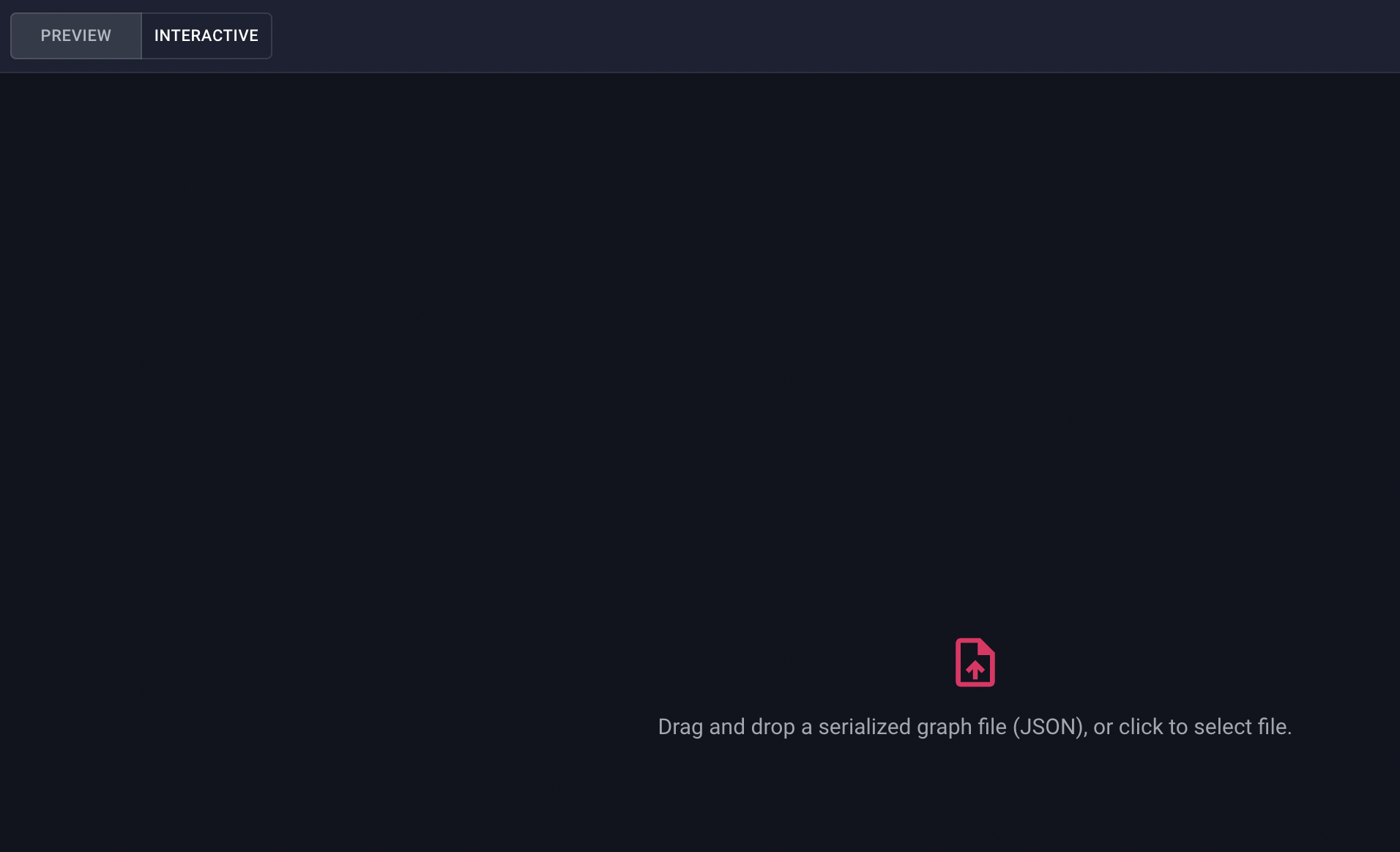
现在,每次您的应用程序由于**无法解析依赖项**错误而无法启动时,您都会在根目录中找到graph.json(代表部分图表)文件。然后,您可以将此文件拖放到 Devtools 中(确保将当前模式从交互切换到预览):

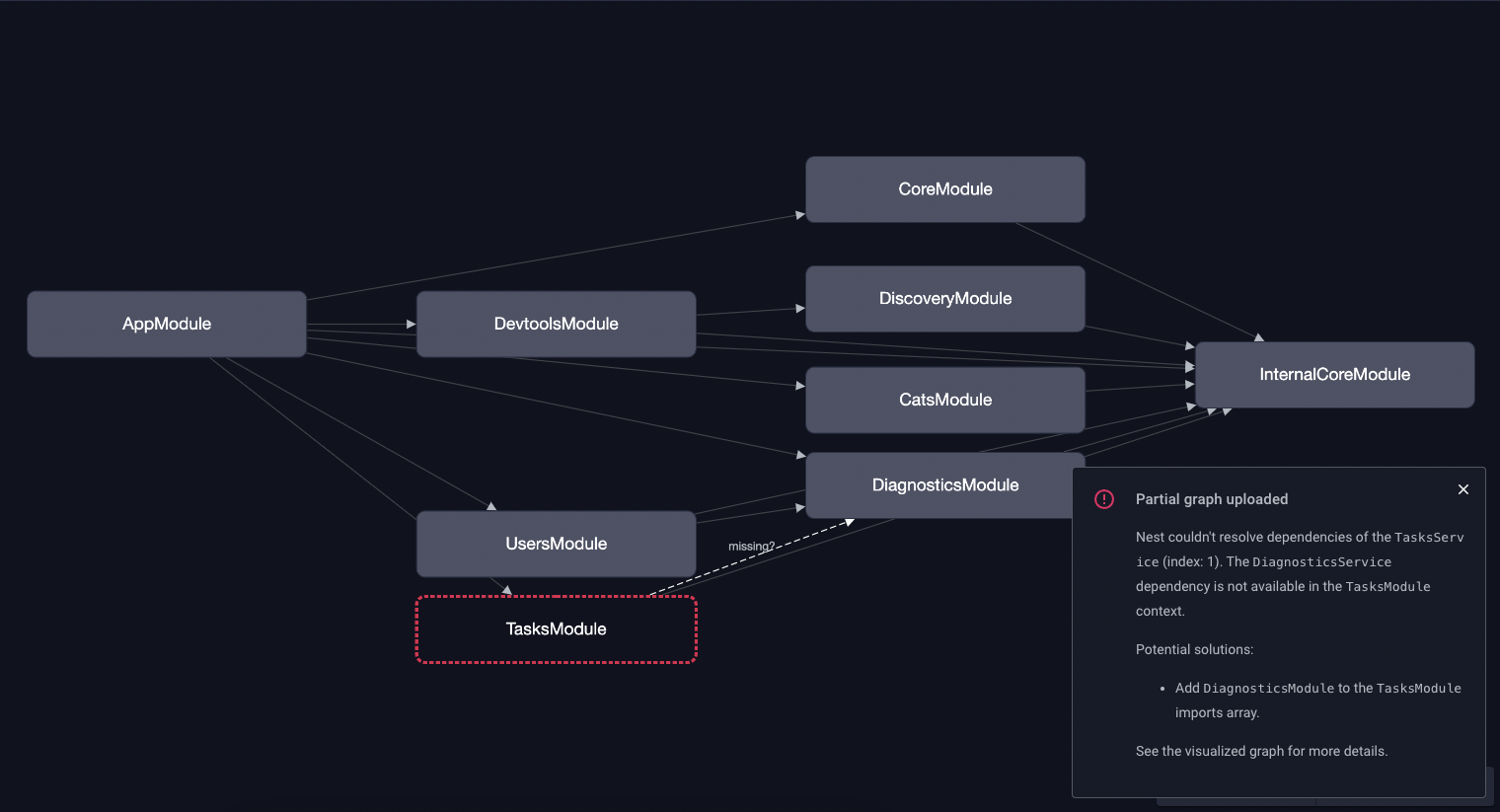
成功上传后,您应该会看到以下图表和对话框窗口:

如您所见,突出显示的TasksModule是我们应该研究的。此外,在对话框窗口中,您已经可以看到一些有关如何解决此问题的说明。
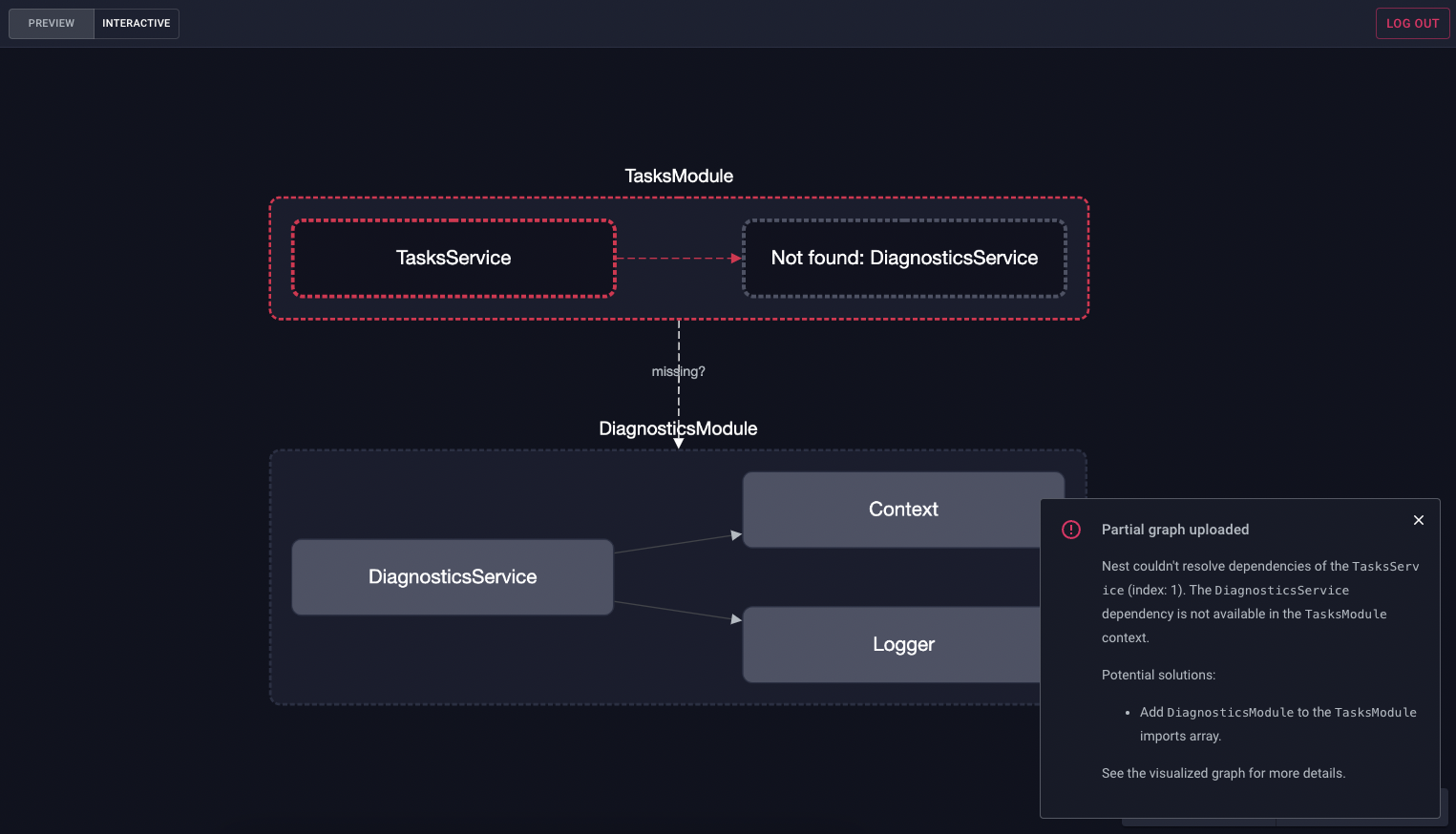
如果我们切换到类视图,我们将看到以下内容:

此图说明,我们想要注入到TasksService中的DiagnosticsService在TasksModule模块的上下文中找不到,我们可能只需将DiagnosticsModule导入到TasksModule模块中即可解决这个问题!
路由浏览器
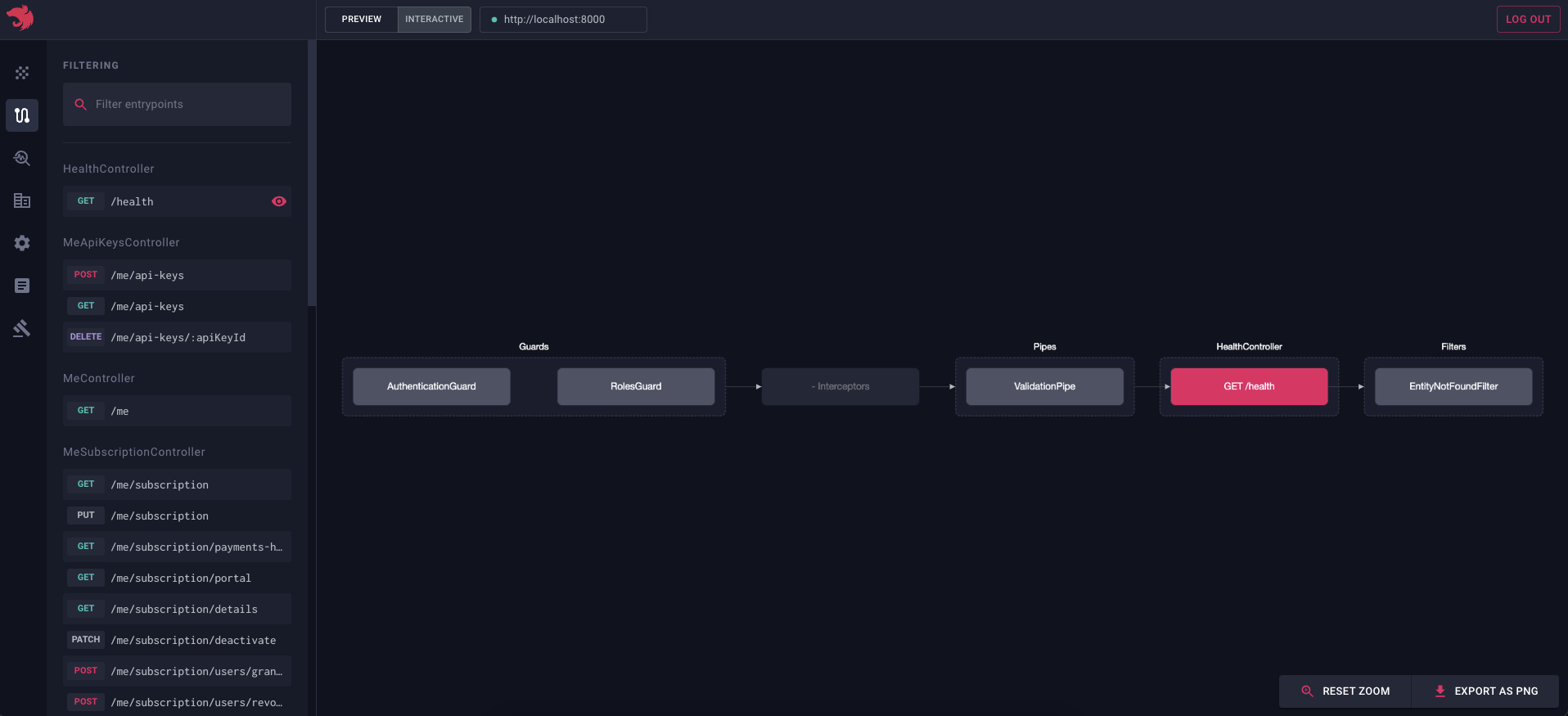
当您导航到路由浏览器页面时,您应该会看到所有已注册的入口点:

此页面不仅显示 HTTP 路由,还显示所有其他入口点(例如 WebSockets、gRPC、GraphQL 解析器等)。
入口点按其主机控制器分组。您还可以使用搜索栏查找特定入口点。
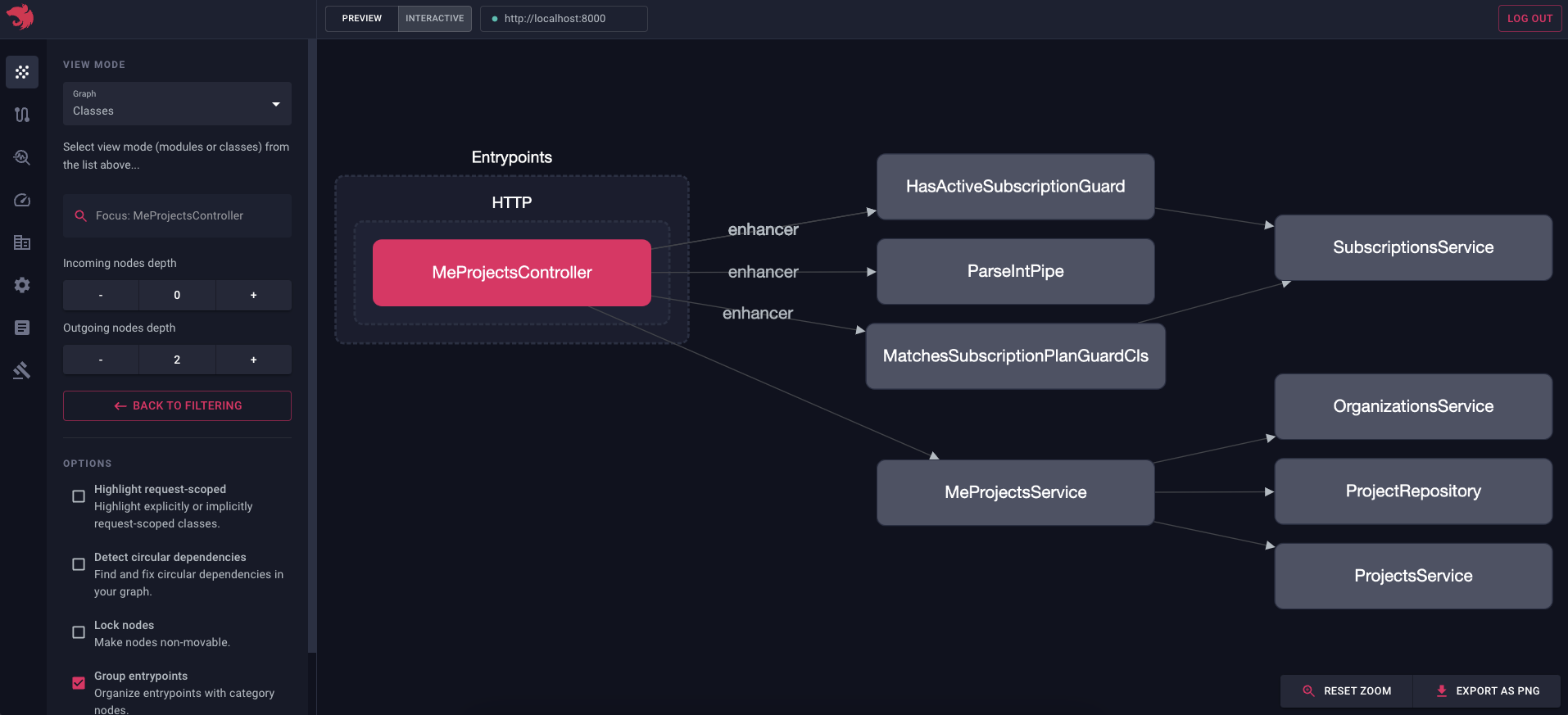
如果您单击特定入口点,将显示流程图。此图显示入口点的执行流程(例如绑定到此路由的保护、拦截器、管道等)。当您想要了解请求/响应周期如何查找特定路由,或者在排除特定保护/拦截器/管道未执行的原因时,这尤其有用。
沙盒
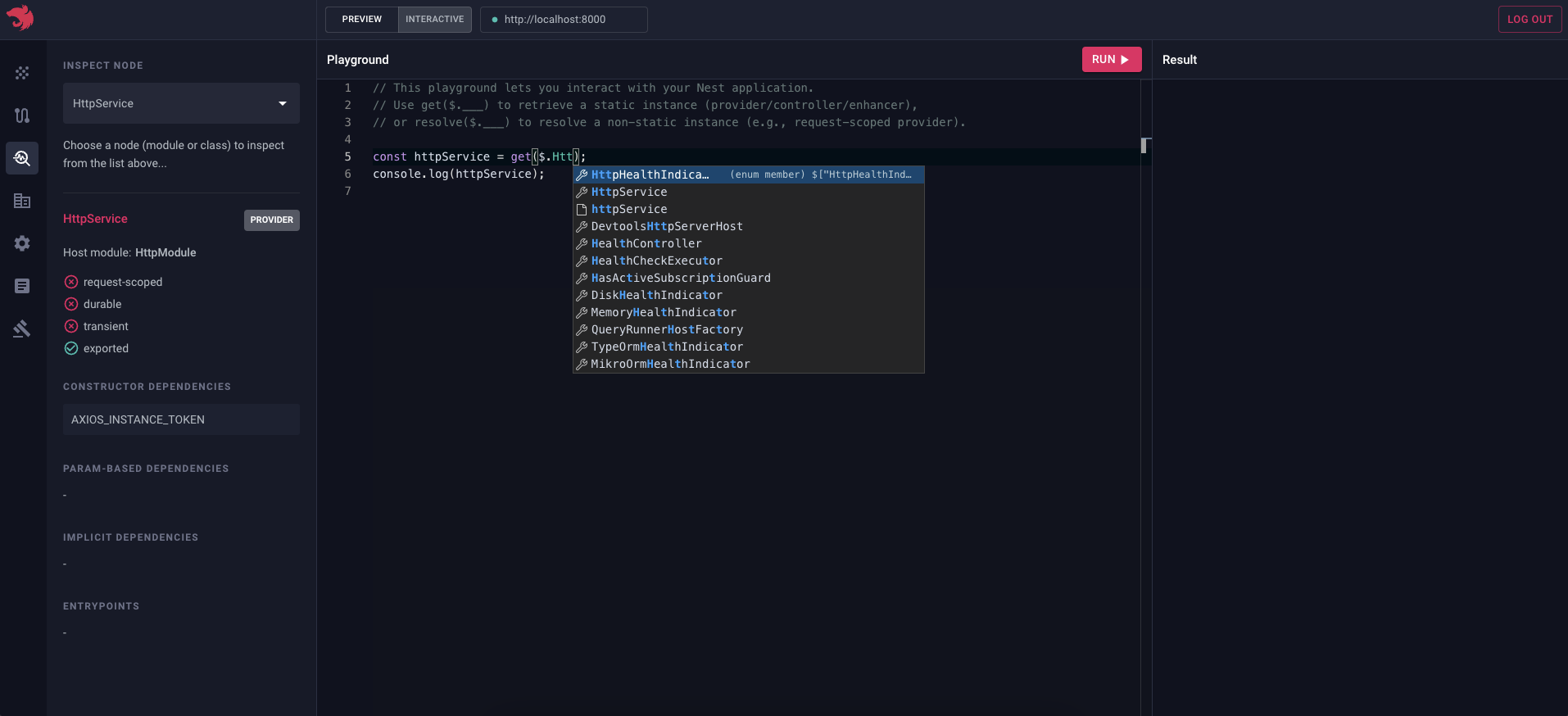
要动态执行 JavaScript 代码并实时与您的应用程序交互,请导航到 沙盒 页面:

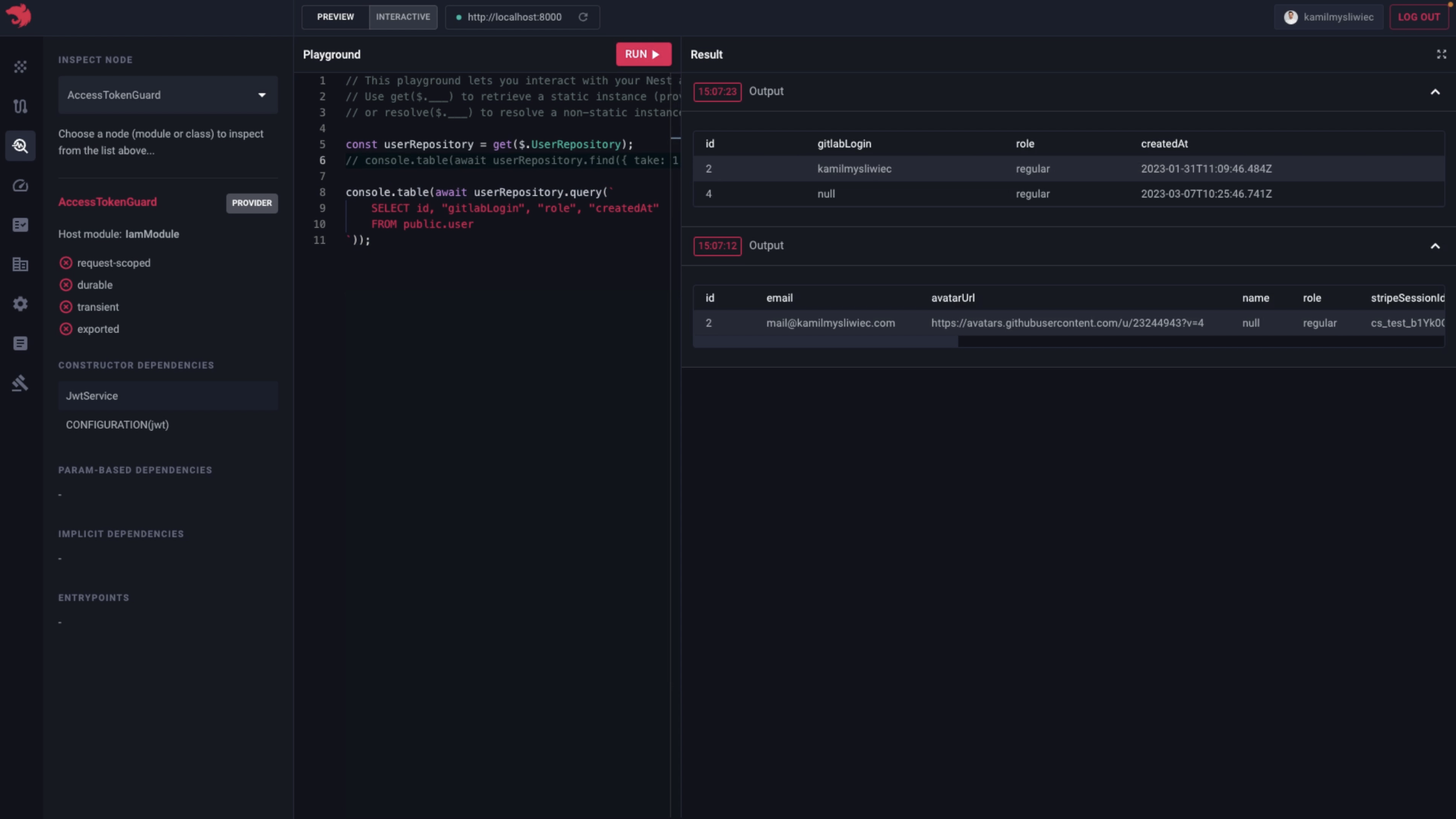
操场可用于实时测试和调试 API 端点,允许开发人员快速识别和修复问题,而无需使用 HTTP 客户端等。我们还可以绕过身份验证层,因此我们不再需要额外的登录步骤,甚至不需要用于测试目的的特殊用户帐户。对于事件驱动的应用程序,我们还可以直接从操场触发事件,并查看应用程序如何对它们做出反应。
记录下来的所有内容都会简化到操场的控制台,因此我们可以轻松查看正在发生的事情。
只需动态执行代码并立即查看结果,而无需重建应用程序并重新启动服务器。

要漂亮地显示对象数组,请使用 console.table()(或仅 table())函数。
您可以观看此视频,了解 Interactive Playground 功能的实际应用:
Bootstrap 性能分析器
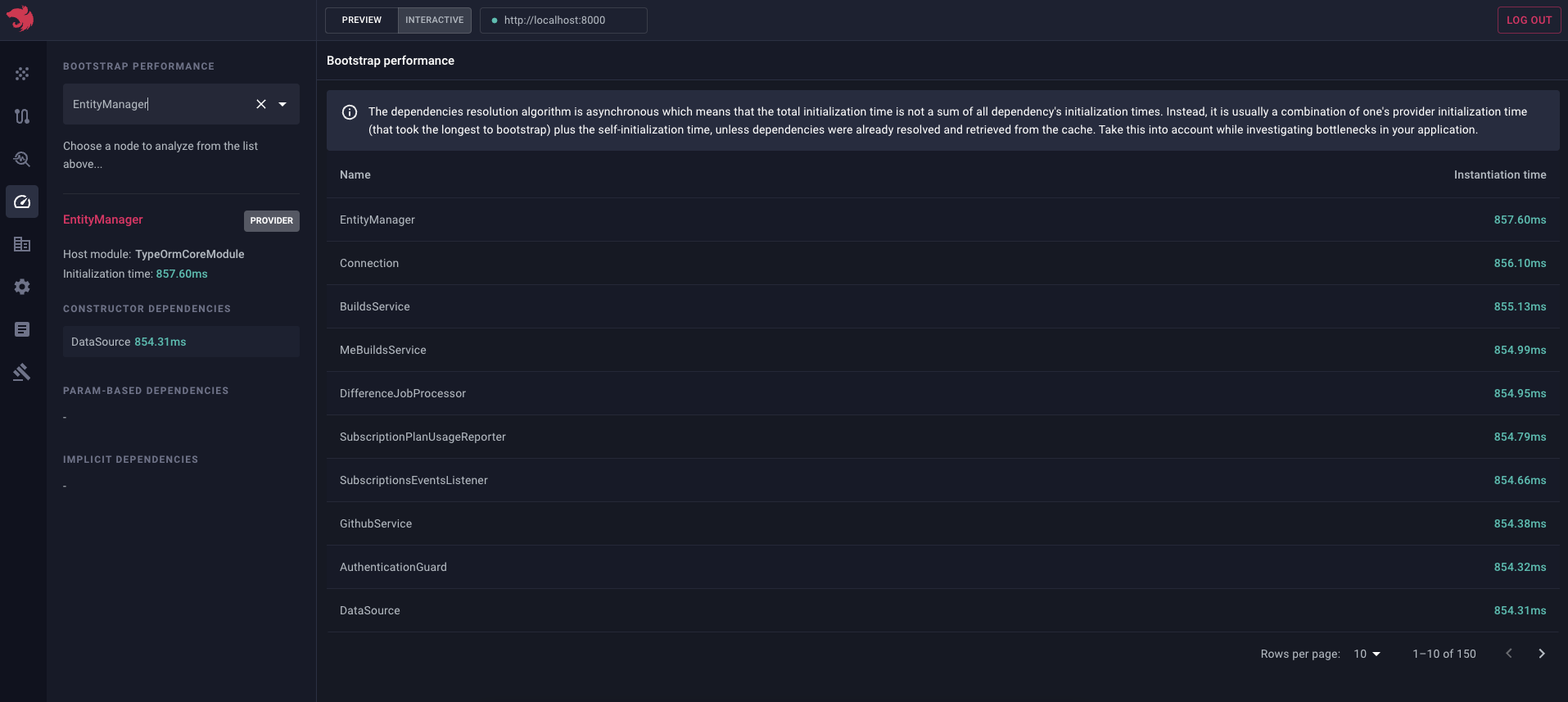
要查看所有类节点(控制器、提供程序、增强器等)及其相应实例化时间的列表,请导航至 Bootstrap 性能 页面:

当您想要识别应用程序引导过程中最慢的部分时,此页面特别有用(例如,当您想要优化应用程序的启动时间时,这对于无服务器环境至关重要)。
审计
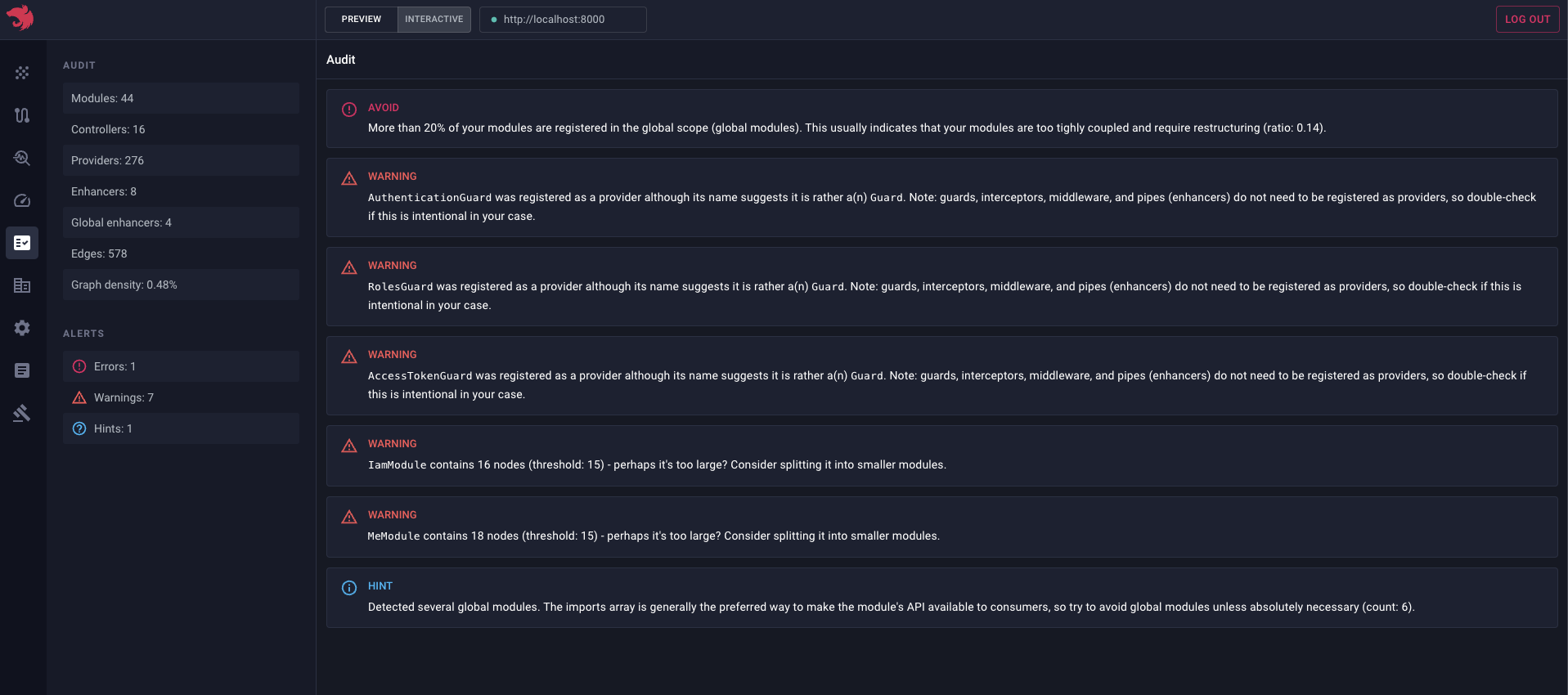
要查看自动生成的审计 - 应用程序在分析序列化图表时出现的错误/警告/提示,请导航至 审计 页面:

上面的屏幕截图未显示所有可用的审计规则。
当您想要识别应用程序中的潜在问题时,此页面非常有用。
预览静态文件
要将序列化图表保存到文件,请使用以下代码:
await app.listen(3000) // OR await app.init()
fs.writeFileSync('./graph.json', app.get(SerializedGraph).toString())
SerializedGraph 从 @nestjs/core 包导出。
然后您可以拖放/上传此文件:

当您想与其他人(例如同事)分享您的图表,或者当您想离线分析它时,这很有用。